Monday, July 31, 2006
Si ya buscaste por toda la red una forma de añadir categorias a Blogger y aún no encuentras una solución fácil y efectiva, seguramente este método te convencerá; ¿por qué?, por que no es necesario que te incribas a Tamagotchi, Delicioso o cualquier otro portal de lo mismo, que aparte de mostrar su fea interface y publicidad, crear las categorias es una tarea tediosa y aburrida.
Ahora mismo te estas preguntando "¿cómo funciona este método?", pues te digo que es tan fácil como copiar y pegar un código en tu platilla de Blogger <de hecho es eso>.
Mira, ya no te hago leer más, si quieres ver cómo funciona ve a este blog: HentaiMEX
Como pudiste ver, el método emplea la búqueda de Blogger para encontrar palabras clave, en este caso, la palabra clave de la categoría.
Para implementar este método basta con seguir estos pasos:
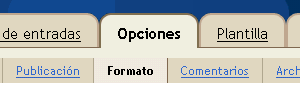
1.- Abre tu panel de control y ve a opciones -> formato.
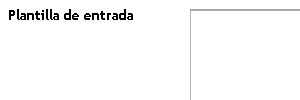
2.- Ahora ve al fondo de la página, ahí encontrarás una opción llamada "Plantilla de entrada", en ella debes escribir lo siguiente <div class="cat"> </div>, y despues guardas los valores del blog.
3.- Lo siguiente es hacer una lista de las categorias que vayamos a usar (yo recomiendo hacer 10 o menos) y les asignamos una palabra clave, única y sin otra función que desempeñar dentro de nuestro blog. Por ejemplo:
Si tienes una categoría llamada "Juegos" y tu blog se llama "Todo Gratis" podemos asignarle "juetod" como palabra clave, que es una combinación de las primeras tres letras de "Juegos" y de "Todo Gratis"; la idea es darle un nombre no común y fácil de recordar.
Juegos = juetod
Descargas = destod
Manuales = mantod
Videos = vidtod
eLinks = elitod
4.- Ahora creamos una clase (class) para ocultar las palabras clave de las categorias. Puedes usar esta, solo cópiala.
.cat {
height:0px;
width:0px;
visibility:hidden;
display:none;}
5.- Ya casi para terminar, vamos a generar el código de las categorias usando el generador que hice especialmente para este trabajo. No necesito decirte cómo funciona, es muy sencillo, solo complétalo (hasta donde necesites) y clicquea el boton que genera el código.
Click aquí para ir al generador
Si estas usando IE no te va a funcionar el pop-up, entonces haz clic aquí
El código resultante deberá ser pegado en la plantilla, en un lugar espacífico; no puedo decirte con exactitud dónde tienes que pegarlo por que todas las plantillas son diferentes, pero puedes hacerlo, y lo recomiendo si no tienes conocimientos de HTML, en el espacio asignado para los enlaces, el cual puedes editar con facilidad.
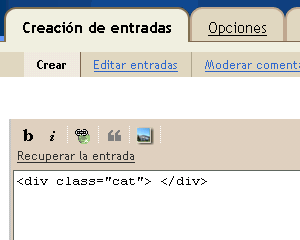
Si seguiste correctamente todo el procedimiento, la próxima vez que vayas a publicar una entrada nueva te aparecerá algo como esta imagen:
Entre esas etiquetas debes pegar la palabra clave que corresponda a la categoria de la entrada. Por ejemplo, quedaría algo como esto:
Y enseguida puedes escribir la entrada.
Por favor, no olvides que las etiquetas deben ir pegadas en la edición HTML, de otra forma no funcionará debidamente, aunque el buscador si las incluirá, estas no quedarán ocultas en la vista normal del blog.
Toma en cuenta lo siguiente:
- La clase y su estilo pueden variar, no es necesario que la palabra clave quede oculta, de hecho puedes adornarla usandoo CSS.
- Este método no trabaja inmediatamente, habrá que esperar a que el buscador indexe nuestro contenido, lo que puede tardar algunos minutos.
- Las entradas viejas no se indexarán; Google dice estar trabajando en ello, pero tal vez implemete las categorias en Blogger antes de solucionar este problema.
- If you want to translate this page to your language, please, send an email, including complete translation and your name.